dlyk_part1
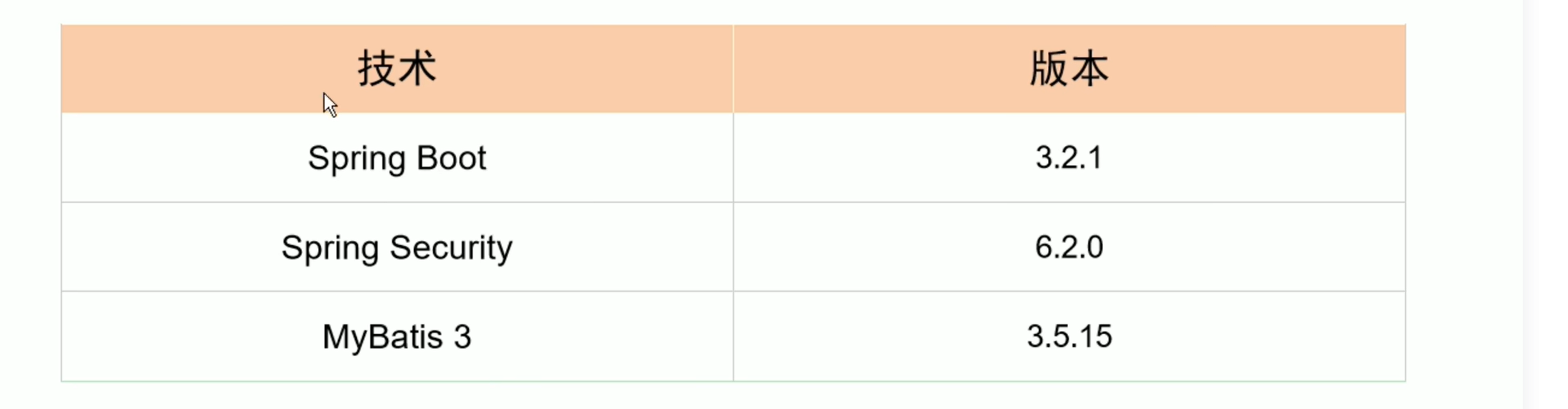
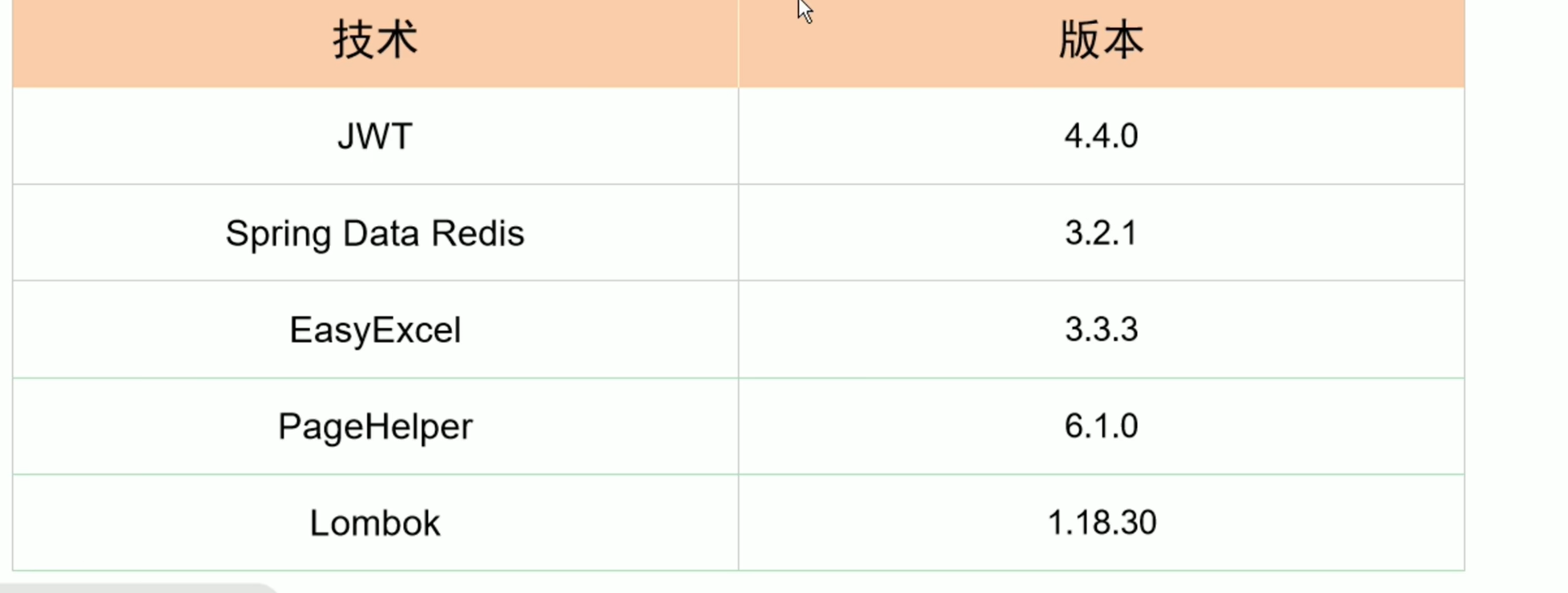
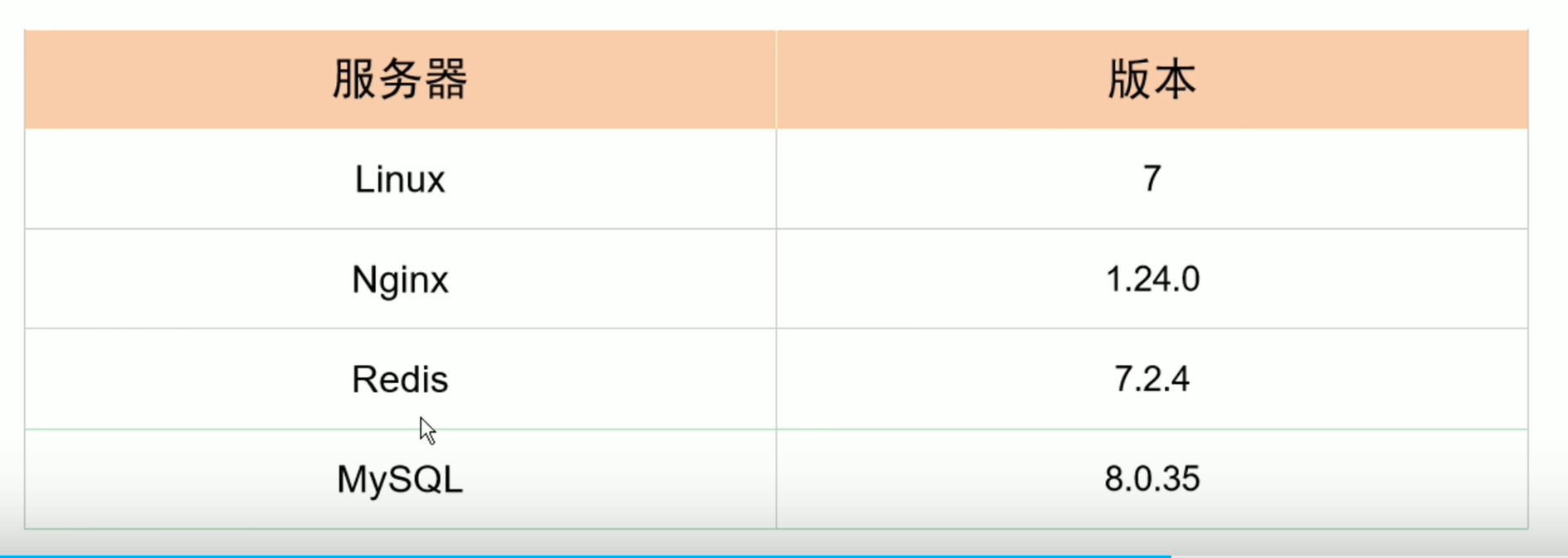
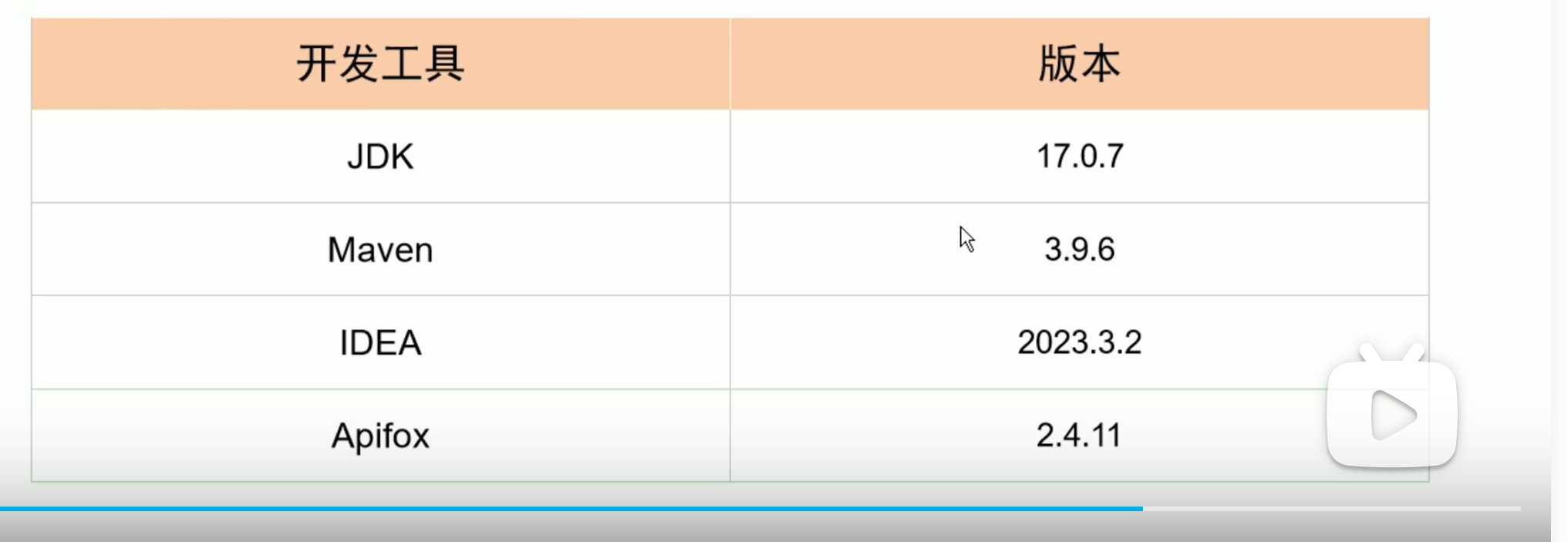
一、技术的版本控制






二、动力云客的项目概述
这个项目就是一个商业的集合营销销售为一体的客户关系管理系统,采用信息化、数字化的方式来进行营销和看客户管理。
1.项目数据库:Mysql一个数据库
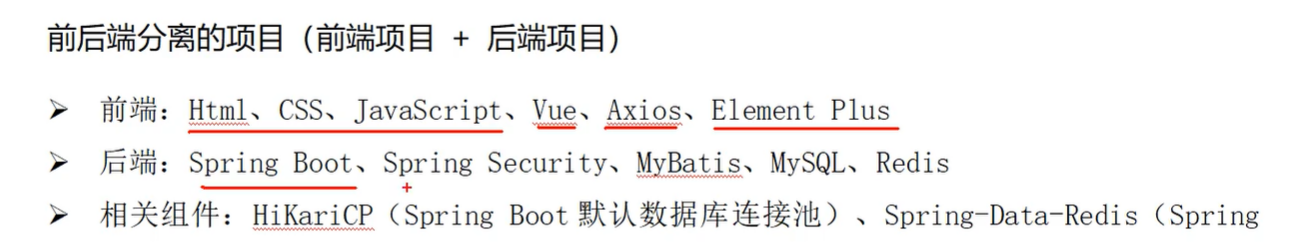
2.前端项目:
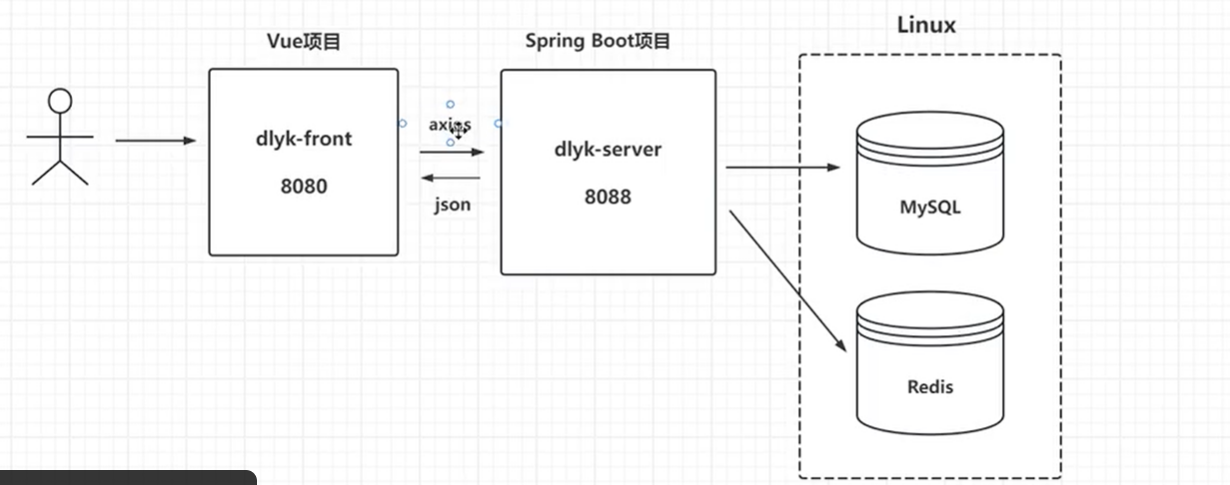
这是一个前后端分离的项目 (前端vue–>(ajax axios) http请求–>后端项目(spring boot)
(1) node.js是一个开源的跨平台的JavaScript运行时环境,类似java的jvm
(2) npm JavaScript依赖包管理器 ,全世界都可以用这个来共享javascript包,负责前端项目的打包,插件的下载 node package manager
(3)Vite 是快速构建前端Vue项目的脚手架,可以理解为开发Spring boot的Spring initializr的快速构建工具。(之前是用vue-cil的)
1 | npm create vite@latest// |
三、启动之前的项目
用的是jdk17 ;
前端跑起来需要进入package.json 在scripts 处 跑dev
1. admin的密码
1 | UPDATE t_user |
哈希代码
1 | import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder; |
2. 端口
前端的端口:8080 在vite.config.js中修改
后端的端口:8088 在application.yml中修改