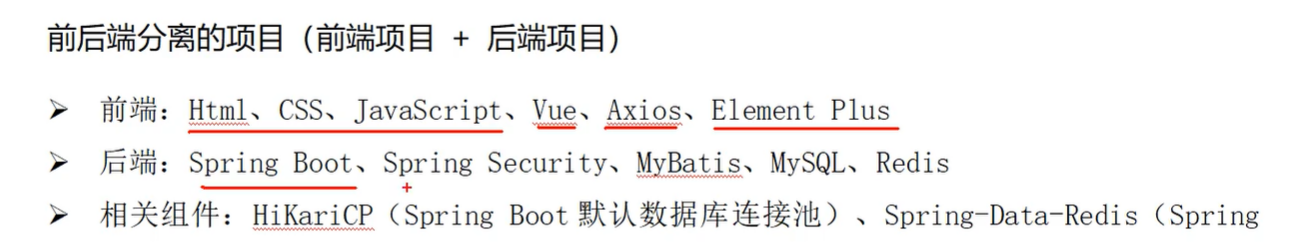
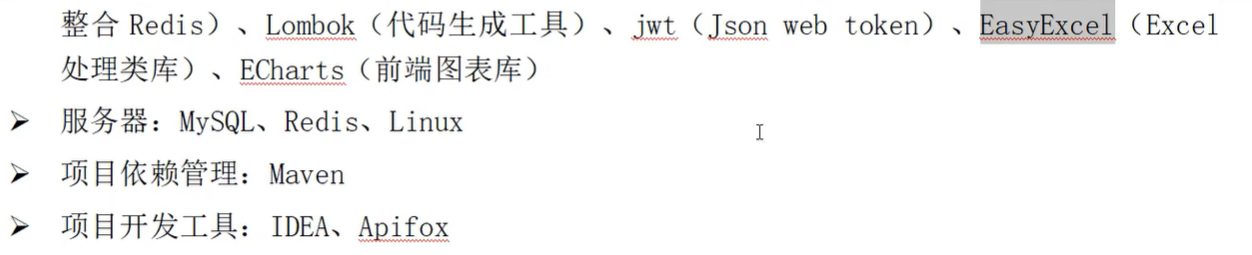
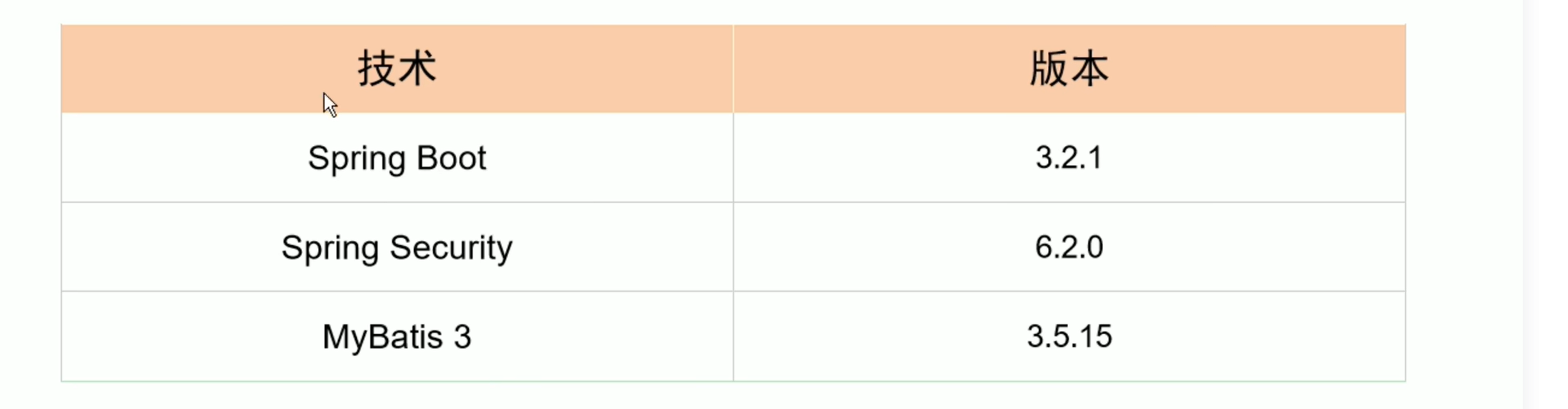
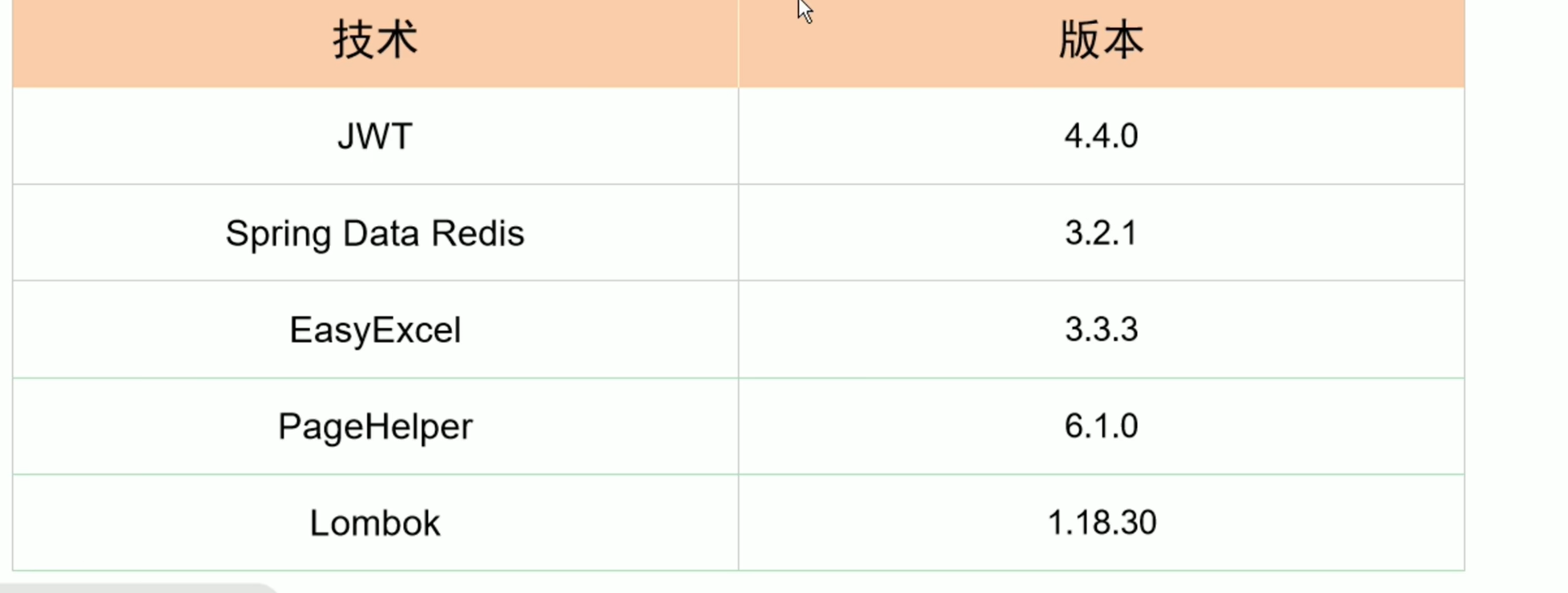
dlyk-part2-front-1
前端
一 、 登录界面
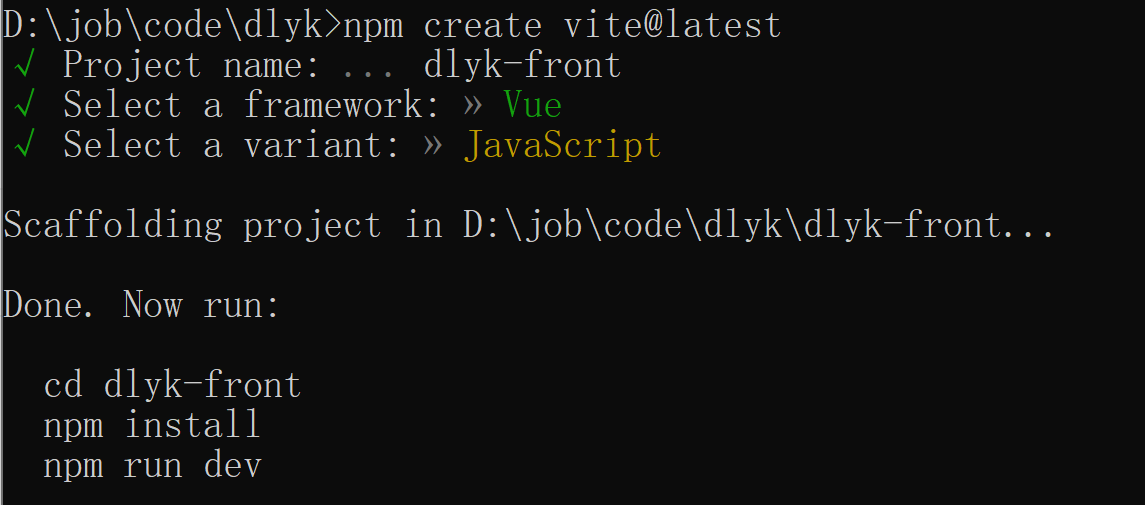
(1)用vite脚手架创建项目
工程化方式,采用脚手架工具创建一个vue工程,然后进行开发;(项目开发广泛使用)

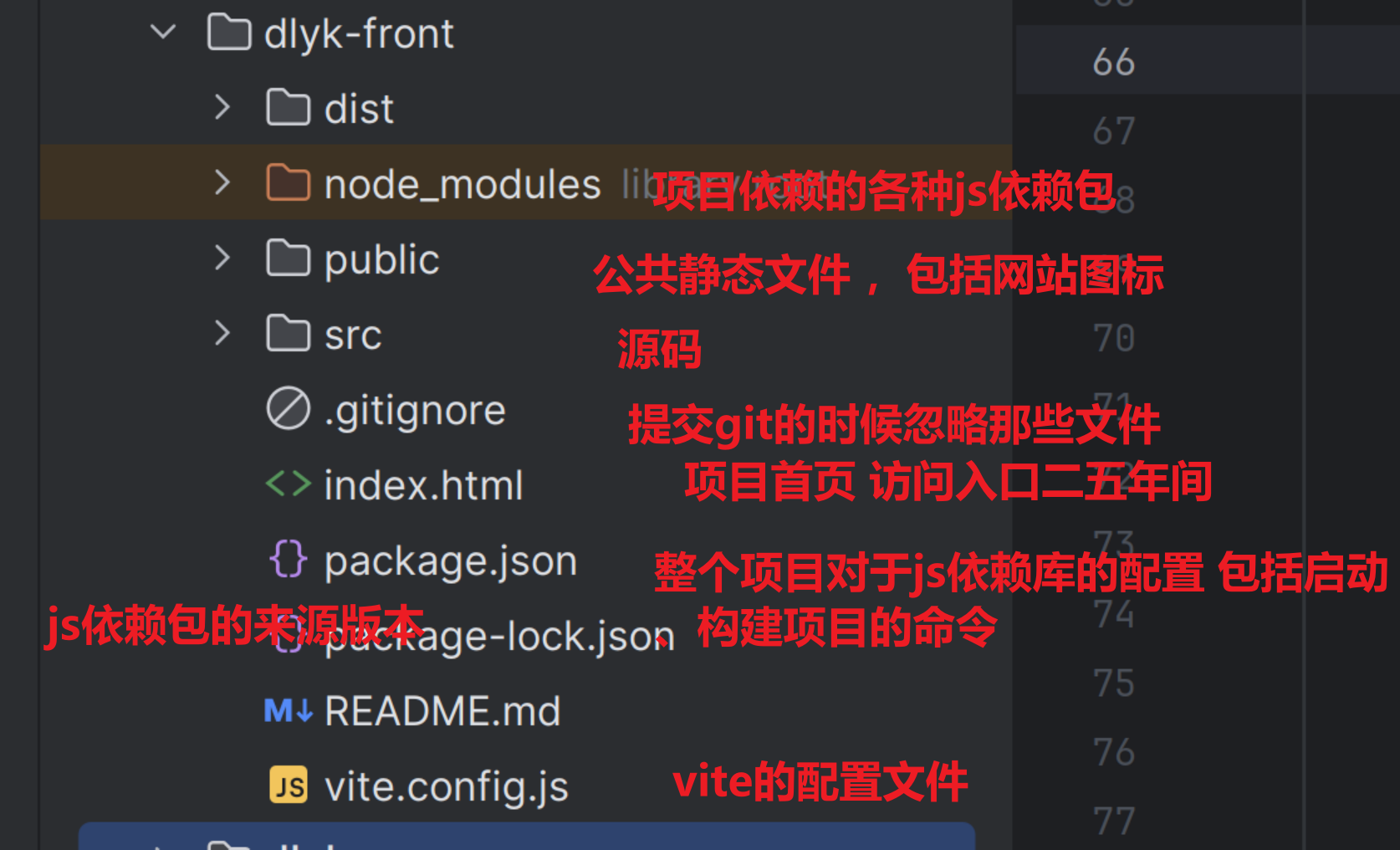
(2)vue项目的工程结构说明





(3)启动Vue项目工程
1 | //以下是为了修改端口 之前的(老版本)vue端口占了8080,这里 |
1 | cd dlyk_front |
(4)开始Vue的项目开发
最基础的文件
最基础的就是.vue文件,这个文件的就是vue界面,也成为vue组件,一般来说是分为三个部分:
1
2
3
4
5
6
7
8
91. //<template> 这个里面写了一个html业面要展示的内容
//</template>
2. //<script> 这个里面鞋的是javascript的代码
//</script>
3. //<style> 这里写的是css的样式vue工程的运行流程分析
==项目的运行入口:main.js==
1 | import { createApp } from 'vue'//createApp是函数 |
登录页面使用的技术
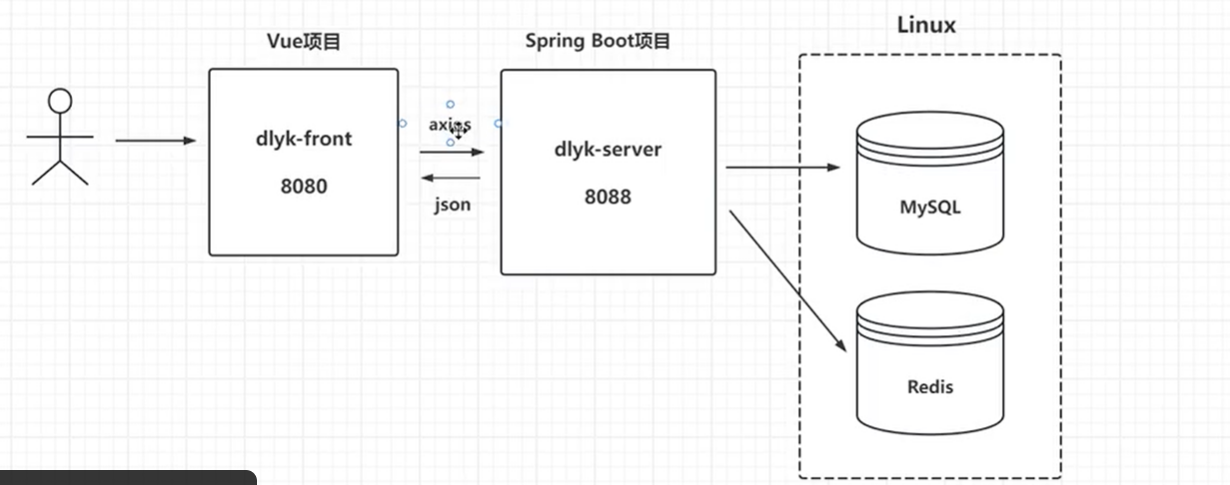
vue – controller - service – manager - mapper ( mysql、redis)
页面使用了element-plus进行页面开发;
1. element plus安装
我们的项目,需要使用到一些页面的效果(表单、输入框、表格、按钮、布局、图标等等),我们采用的都是element-plus给我们提供的;
1 | 1、项目中要安装element-plus: |
2、导入element-plus
1 | 在main.js中 |
3. element提供的组件
element-plus提供的组件:
1、Basic 基础组件
2、配置组件
3、Form 表单组件
4、Data 数据展示
5、Navigation 导航
6、Feedback 反馈组件
7、Others 其他

4. 布局
这里是利用element实现最简单的左右布局,由于我们不弄前端,这个浅浅了解就行,无需非常深入
step1:创建新vue component
composition api:大项目 、推荐
options api :初学者
创建
step2:界面
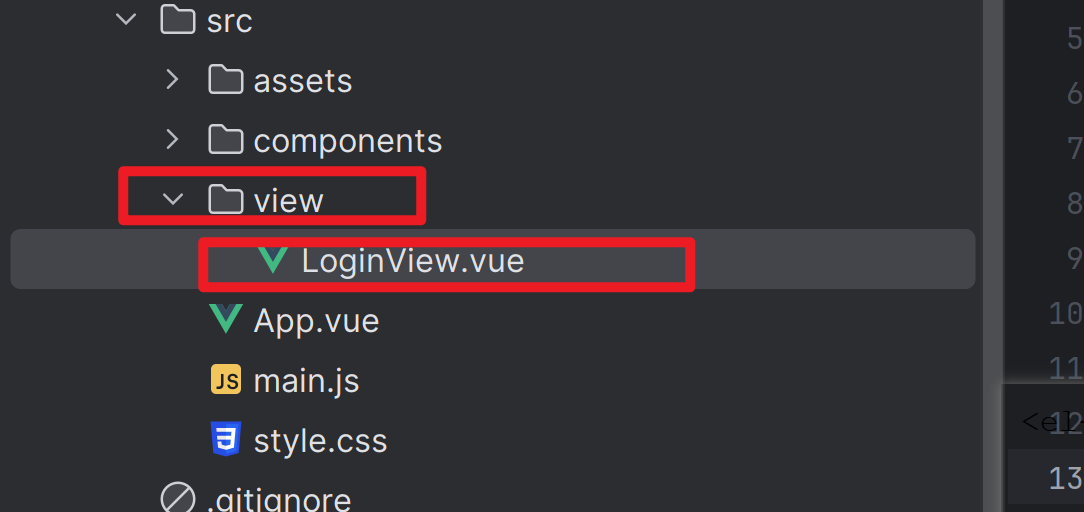
创建一个view文件夹 ,里面都是要写的一些页面 。
在view文件夹下面 创建LoginView.vue的页面,然后就开始编写。
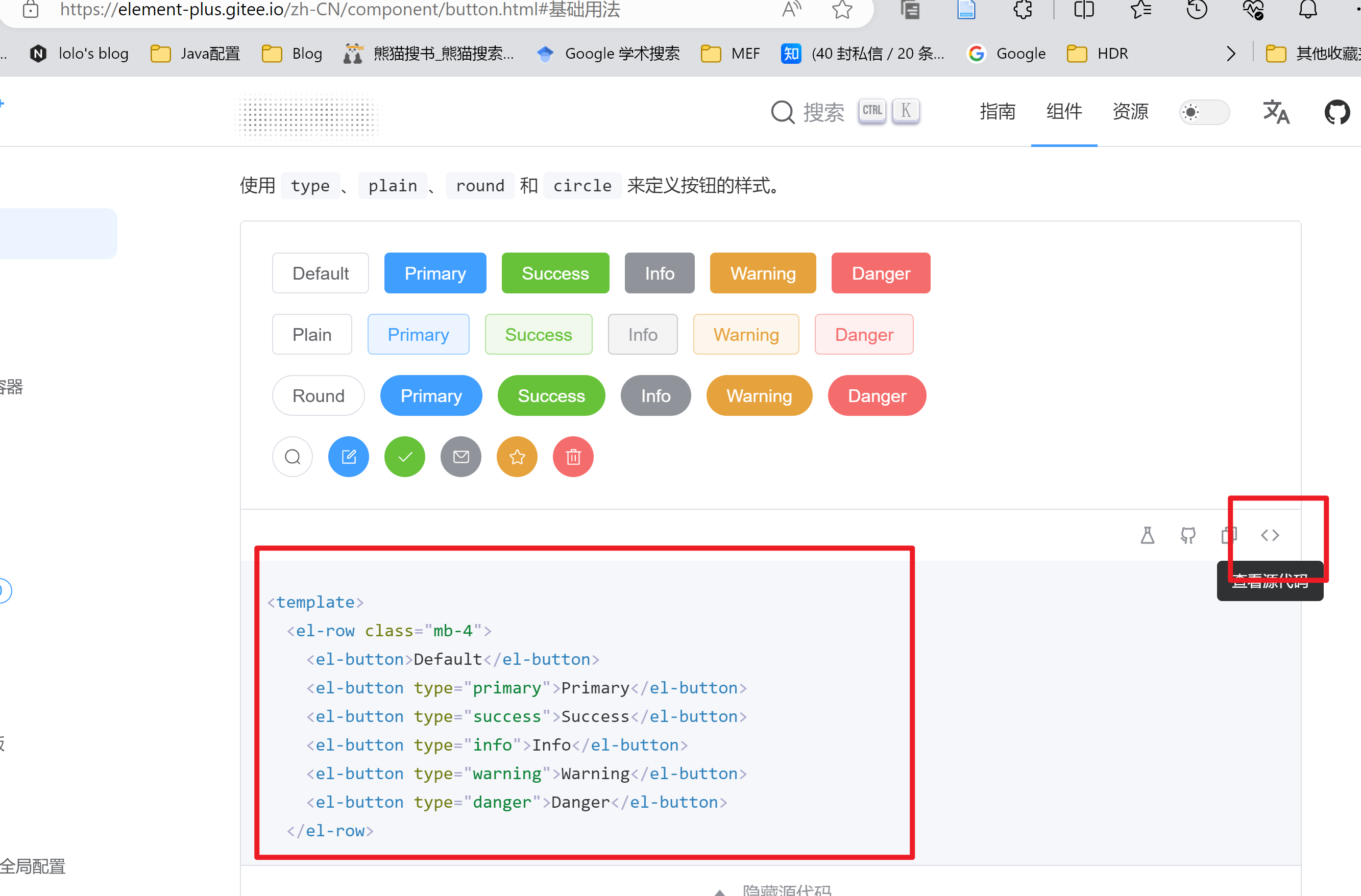
去element ui的网站里面去复制格局和部件等等。
当要加入表单的时候,就是要从页面获取信息的时候,需要在script里加入一些设置
注意:
要在App.vue处增加内容
1 | import { createApp } from 'vue'//createApp这个是一个函数 |
1 | <template> |
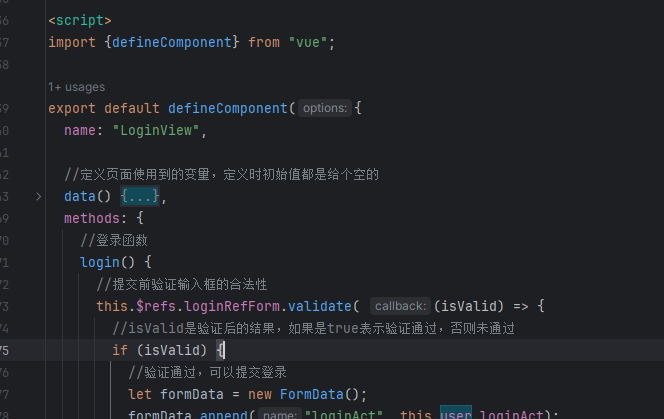
1 | //定义页面使用到的变量,定义时初始值都是给个空的 |
step3:表单验证
(1)账号字段:loginAct (account)登录账号;
(2)密码字段:loginPwd (password)登录密码;
(3)是否记住我字段:rememberMe
需求:前端非空验证;
2
3
2、在要验证的el-input上的<el-form-item>中定义prop=xx 比如下面的loginAct和pwd,
3、给要验证的字段定义验证规则;3、给要验证的字段定义验证规则;
- 在el-form头标签里面写:
1 | <el-form ref="loginRefForm" :model="user" label-width="120px" :rules="loginRules"> |
- 需要在script里面
1 | <script> |
需要加入这个属性
ref=”loginRefForm”
表示在提交之前 需要执行一下规则
1 | <el-form ref="loginRefForm" :model="user" label-width="120px" :rules="loginRules"> |

1 | this.$refs.loginRefForm.validate( (isValid) => { |
这个会调用:rules=”loginRules”规则 ,然后得到一个返回值,就是一个验证之后的结果。
如果是true 表示验证通过
验证通过后 ,就表示要提交了。axios 。ajax
反之表示没通过
step4: 使用axios //封装
主要就是封装4个方法;
doGet() 查询
doPost() 新增
doPut() 修改
doDelete() 删除
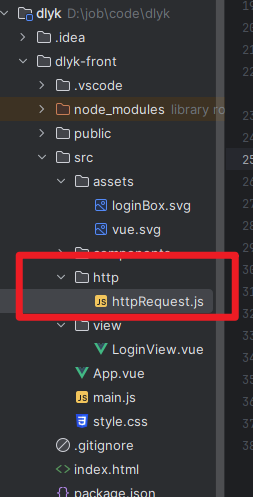
- 创建文件与文件夹

封装函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71// 原本这个函数是只有function 但是因为要在别的页面上使用,所以就加上了一个export,这里导出
//那边导入
// 从这个框架导入组件
import axios from "axios";
export function doGet(url ,params){
axios({
method: "get",
url: url,
params: params, //{name: "对的", age: 22},
dataType:"json"
}).then(function (rep){
var s ="";
reo.data.forEach(function (stu){
s += stu.name + "-------------------"+stu.age+"<br>";
});
document.getElementById("mydiv").innerHTML = s;
})
}
export function doPost(url,data ){
axios({
method: "post",
url: url,
data: data, //{name: "对的", age: 22},
dataType:"json"
}).then(function (rep){
var s ="";
reo.data.forEach(function (stu){
s += stu.name + "-------------------"+stu.age+"<br>";
});
document.getElementById("mydiv").innerHTML = s;
})
}
export function doPut(url,data ){
axios({
method: "put",
url: url,
data: data, //{name: "对的", age: 22},
dataType:"json"
}).then(function (rep){
var s ="";
reo.data.forEach(function (stu){
s += stu.name + "-------------------"+stu.age+"<br>";
});
document.getElementById("mydiv").innerHTML = s;
})
}
export function doDelete(url ,params){
axios({
method: "Delete",
url: url,
params: params, //{name: "对的", age: 22},
dataType:"json"
}).then(function (rep){
var s ="";
reo.data.forEach(function (stu){
s += stu.name + "-------------------"+stu.age+"<br>";
});
document.getElementById("mydiv").innerHTML = s;
})
}
step4: 使用axios //封装
一般提交是使用一个表单,然后用put提交,也可以用get 但是一般用put
1 | 在httpRequest.js开始处 |
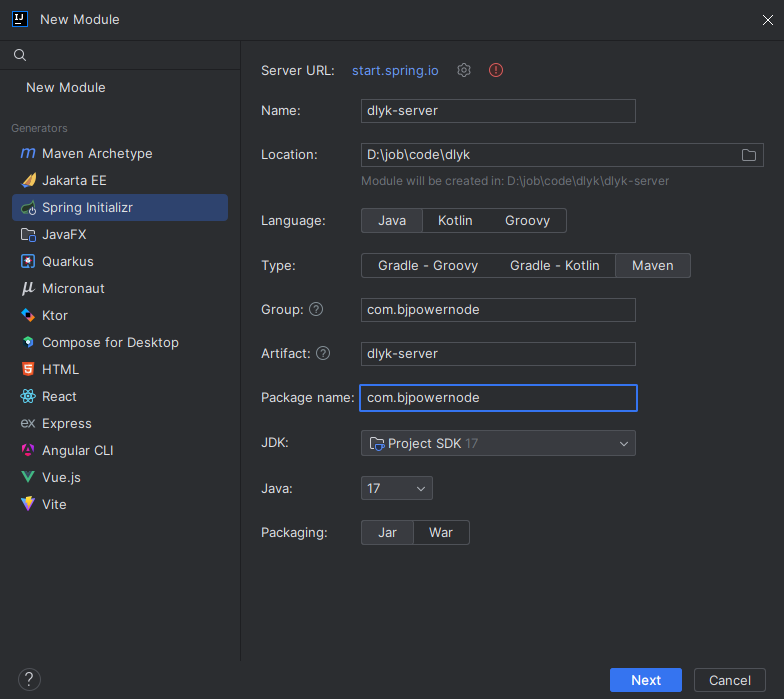
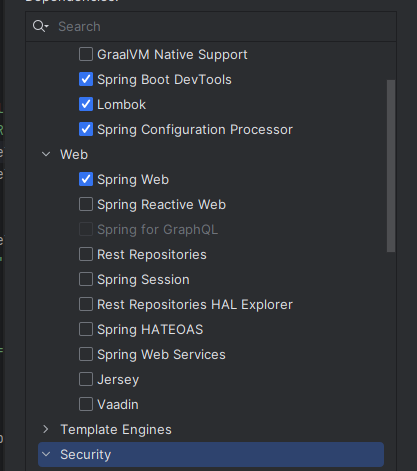
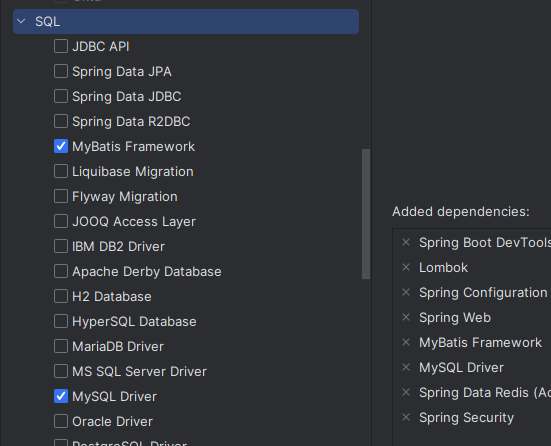
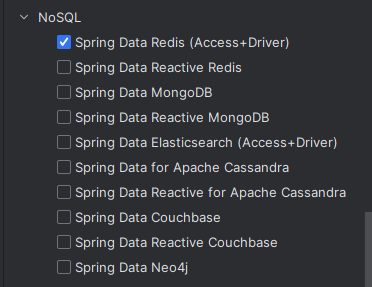
(5)动力云客后端项目创建




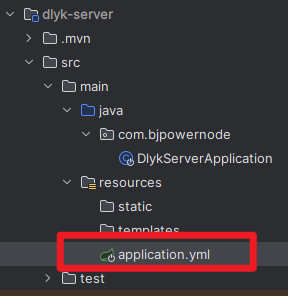
(6)编写yml配置文件
进入
1 | server: |
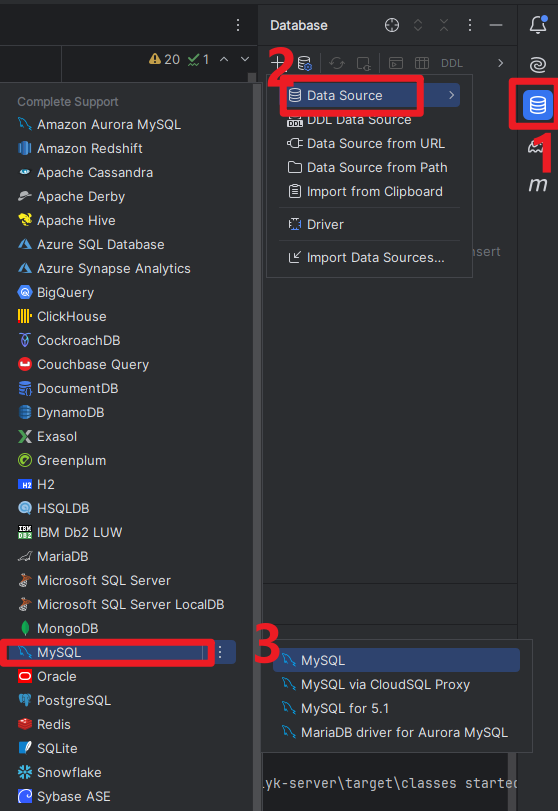
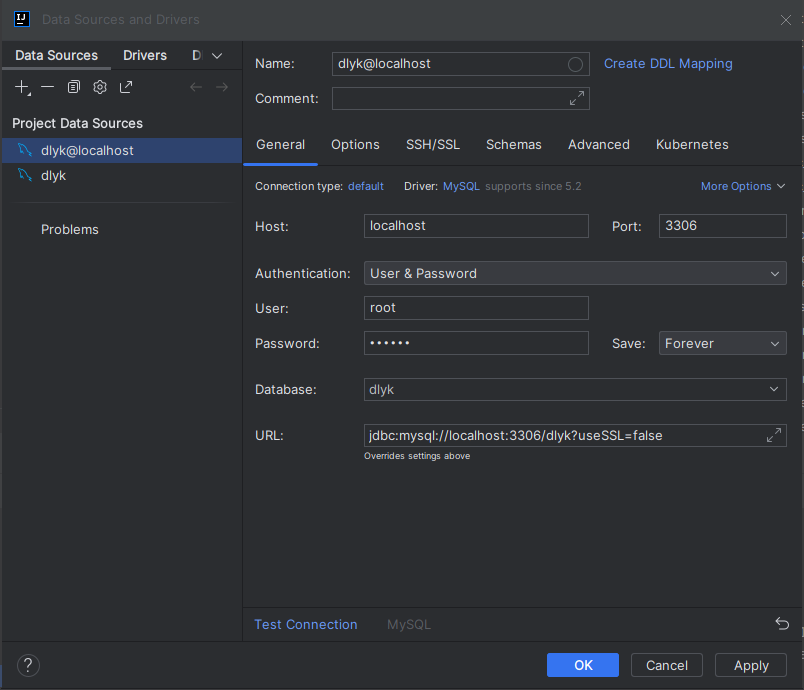
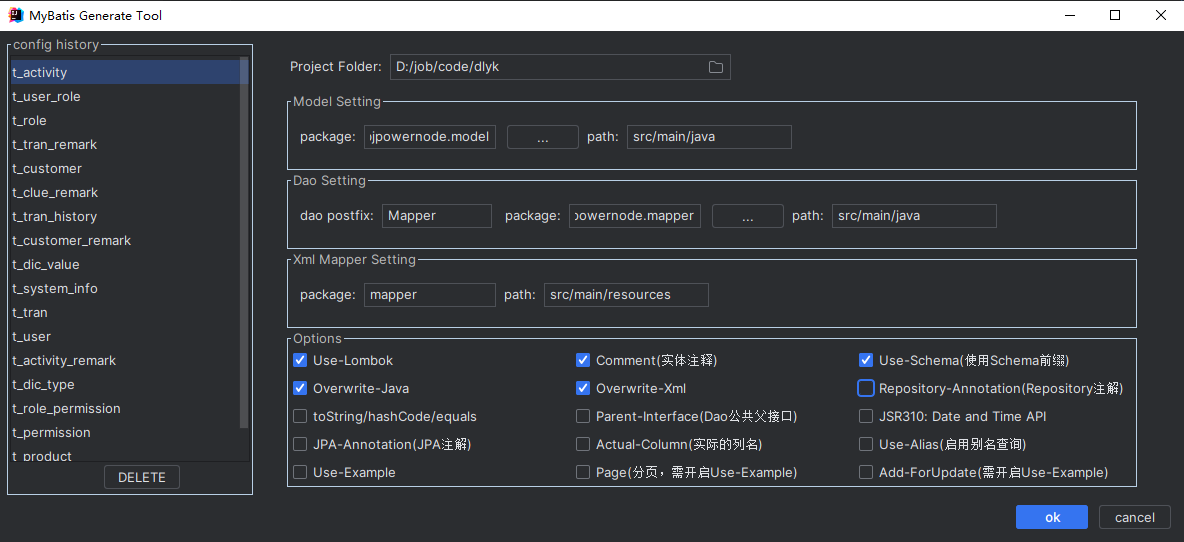
(7)mysql反向工程生成表


注意:Free Mybatis plugin 直接在setting –> plugin 搜索下载就行,然后选中数据库里面的所有表,点击mybatis generator ,

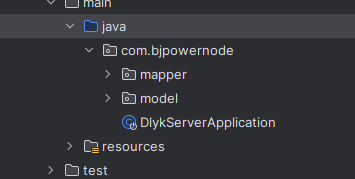
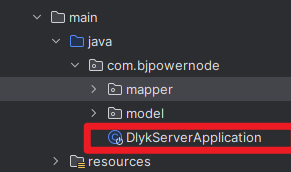
生成结果

(8)加入mapper包的扫描
在
加入
1 | package com.bjpowernode; |
此外 ,由于mapper的xml(sql语句文件)与mapper不在一个文件夹下面,所以需要指定一下,在application.yml中指定
1 | mybatis: |